跟著ibm的lab做XPage,與albert課程講義不同的是,lab是以一個ap建置所需要用的來製作,而albert所出的書是針對XPage整個元件使用詳細介紹,兩者搭配使用,能更快速的將XPage上手。
本次主要重點:
1.
自訂控制項使用
2.
學習"完整更新"畫面及"局部更新"畫面的差別
3.
XPage基礎元件 標籤、輸入框、按鈕、畫面使用
自訂控制項就像XPage的子表單(副套表),也很像是開發好的許多元件、插件依需求放到XPage中
練習一:開發新的自訂控制項
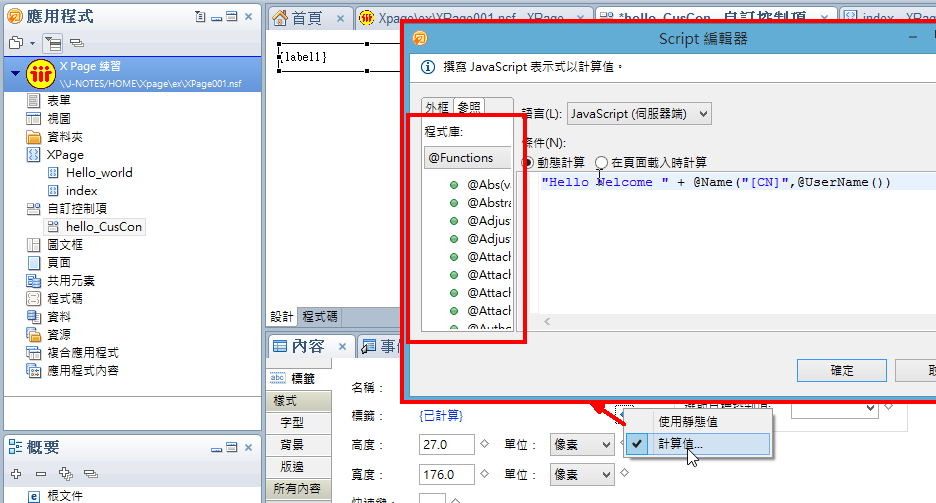
在自訂控制項中插入 核心控制項『標籤』並輸入計算公式
如上圖之標籤,可以輸入計算值,計算值部分目前XPage有提供許多程式函數
也有將Notes Formula Language寫成Javascript的方式,寫法和Client大同小異
製作完自定控制項後,請新增XPage頁面(參考筆記一),可以透過下列2方式加入自訂控制項
完成第一步驟,儲存並預覽。
練習項目二:『完整更新』畫面及『局部更新』畫面
完整更新:
注意:在lab 2中,都是針對自定控制項修改。依據lab2動作內容如下:
其中 compositeData 物件負責儲存(hold)所有針對自訂控制項的自訂內容定義,如下圖
預覽則如下:
局部更新
修改按鈕為局部更新
預覽









留言